
かわいらしいデザインのローディングのアニメーションが作成できる Preloaders Net コリス
ローディング 画像 作成
ローディング 画像 作成-



デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス



洗練されたデザインのローディングのアニメーション画像が作成できる Chimply コリス



After Effectsでローディング作成 Gunnii Note



ローディングgif画像と便利な作成ツール18選 Ferret


画像や外部cssなしでカスタマイズ可能なローディング画像作成ライブラリ Spin Js Phpspot開発日誌


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssの疑似クラスでローディングアニメーションを作る Designmemo デザインメモ 初心者向けwebデザインtips



ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi



読込中のあのローディング画像を簡単に作成できるサービス Loader Generator ライフハッカー 日本版



初心者向け 超簡単 Javascriptを使ってローディングを実装する方法 Webkore


Photoshopで5分 ローディングgifを自作する簡単な方法 Gifアニメ作り方 Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア



サクッとできるローディングアニメーション実装3つ Webの覚え書き


Gif画像不要 Svgで作成するローディングアニメーション Neganin ネガニン



Xibを使って簡易ローディングを作成する Qiita



ローディング風の画面をcssだけで作成する 鰯の管詰



Css3だけで作れる格好良いローディングアニメーション5つ 株式会社lig



簡単なローディング画面の作り方 ゆんつてっく



アプリ 動画素材 ナウローディング Now Loading 1 イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド



ローディングgif画像と便利な作成ツール18選 Ferret



待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



Ajaxローディング時のgifアニメーションを作成できる海外サイト Webpark



初心者向け 超簡単 Javascriptを使ってローディングを実装する方法 Webkore


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Cssだけでロゴマークが表示されるローディングアニメーションの実装方法 Web K Campus Webデザイナーのための技術系メモサイト



After Effects 講座 ローディング オブジェクトの作り方徹底解説します 解説動画あり Movie Maker しょみん



Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ 戦略 Css アニメーション テキストエディタ


After Effects ローディングアイコン風アニメーションの作成 Vision Creation Photoshop Illustrator Aftereffects 作成



Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips



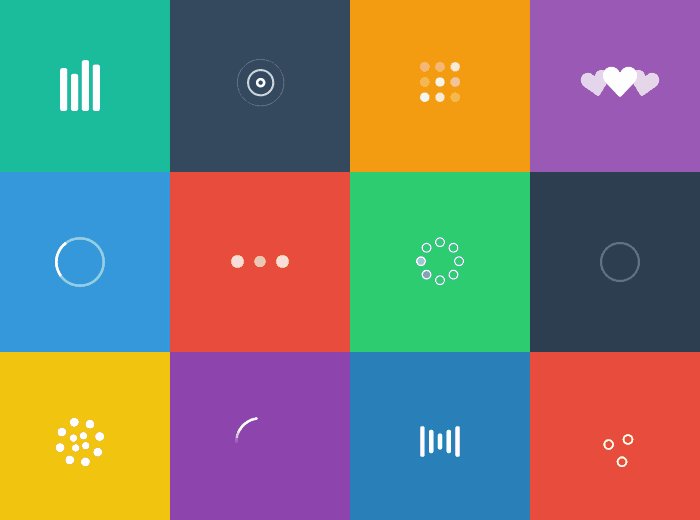
124個のローディングを表現したアニメーションgif画像 コリス



かわいらしいデザインのローディングのアニメーションが作成できる Preloaders Net コリス



Cssだけでアニメーション実装 ローディング編 株式会社lig



ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi


Web Service 無料で簡単にローディング画像を作成 Preloaders Net Raining



完全な手順 Vueでajaxローディング表示する3ステップ Console Dot Log



ローディング中のアニメーションgifを生成する Load Info Gif Generator Gigazine



Wordpressでローディング画面を実現するプラグイン Preloader 手軽にアニメーションも設定できて 無料で使えるすごいヤツ



Powerapps オリジナルローディング画面作成 Youtube


画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう


Q Tbn And9gcrckkgxpzpibhzcl6bknh Goy85j7ga3znfmqiiyei Usqp Cau


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



ローディングgif画像を自動生成してくれるツールを3種紹介 Ideacloud Dev



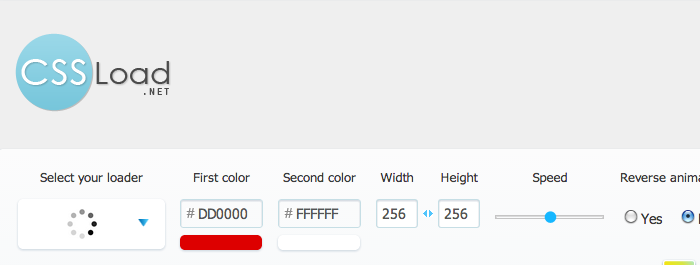
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ



Adobe Animateを使ってローディングアニメーションを作成してみた 虎の穴開発室ブログ


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



ローディングgifの素材サイトと読み込み中の画像作成サービスも紹介 アプリやwebの疑問に答えるメディア



Javascript ローディング画面の実装方法 Amacom Web Tips



ローディングgif画像と便利な作成ツール18選 Ferret



かわいらしいデザインのローディングのアニメーションが作成できる Preloaders Net コリス



Javascriptの記事一覧 Hirakublog ヒラクブログ


ローディングgif画像作り方 商用ダウンロード Jquery実装記事まとめ Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア



ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi


Jqueryでページャーをなくして2ページ目以降を自動読み込み方式にした方法 ウェブ制作関連制作日誌 コラム Makepo マケポ



簡単なローディング画面の作り方 ゆんつてっく



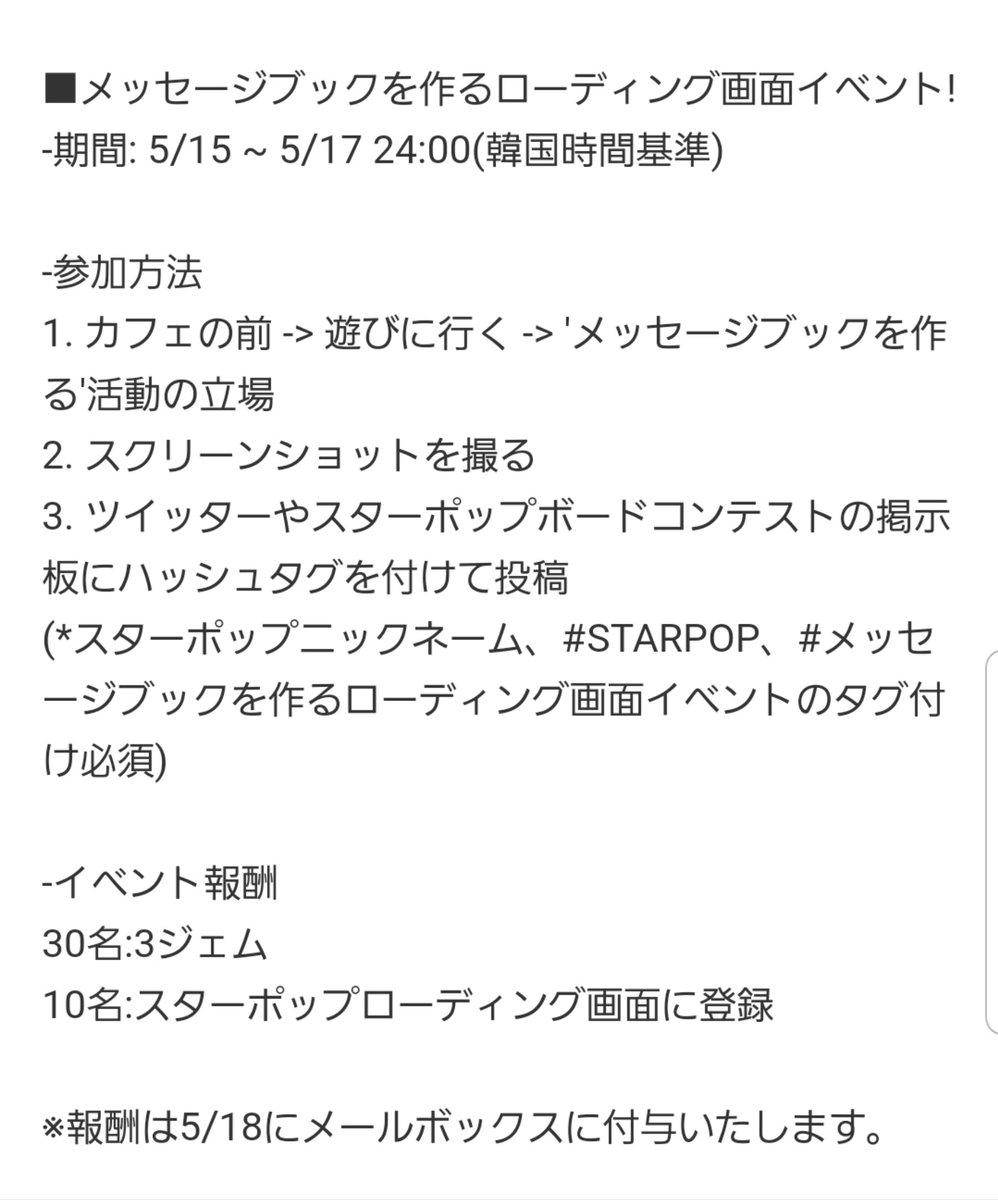
いづみ メッセージブックを作るローディング画面イベント 素敵な画像を作成してぜひtwitterやstarpopボードに投稿してみてね 参加お待ちしてます Starpop スターポップ ローディング画面イベント



Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ



Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld



ローディング用のgifアニメーションアイコンから実装まで Grooving Earth



イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド Now Loading素材



ローディングgif画像と便利な作成ツール18選 Ferret


Q Tbn And9gctybzhuniqbnqcniltvsr5pkvdyxlpgjdw7orbs93g Usqp Cau


Preloaders Net Loading Gif Svg Apng Ajax Loaders Generator



Svgでつくろうローディングアニメーション Candy Chups Lab Booth



デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス


Q Tbn And9gcrc1c2kbytbnelsmxkd8ityr5k0ipd6uw6e 1ka7ydor Ojmld Usqp Cau



ローディングgif画像と便利な作成ツール18選 Ferret


Q Tbn And9gcrbdedpco1ewrl8b3ou3 R 6uwtywx4zchq8imbrxng Qetr0 Usqp Cau



たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ


ローディングgif画像作り方 商用ダウンロード Jquery実装記事まとめ Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア



ローディングgif画像と便利な作成ツール18選 Ferret



Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ



ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk



ローディング画像などのループ画像をカスタムして作れる Load Info Gif Generator



Css3の問題画像なしのスピナーのローディング



Msix Clickonce Msix サイドローディング インストーラ作成 Youtube



ローディングgif画像と便利な作成ツール18選 Ferret



Swift3で手っ取り早くローディングアニメーションを作成 Qiita


おしゃれなローディング用gif画像が無料でダウンロードできるサイト



ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi



Chatworkのローディングアニメーションの作り方 Adobexd Youtube



Cssで実装されたローディング スピナーのアニメーションのまとめ コリス



デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator 健康 色 頭皮



Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ



いづみ アクアカフェローディング画面イベント お気に入りのシーンをスクショして素敵なローディング画面画像を作成しtwitterやスターポップボードに投稿してみてください 3ジェムもらえるかも Starpop スターポップ ローディング画面イベント



手軽にローディング画像が作れるジェネレーター Loader Generator Webデザインのtipsまとめサイト ウェブアンテナ



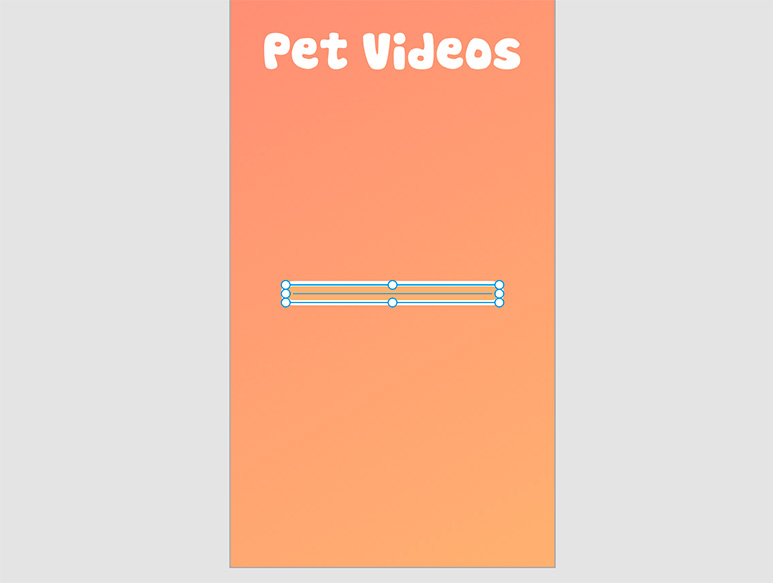
Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



また新しいのが出た ローディングイメージ作成のお供に Gif Generator ホームページを作る人のネタ帳



Svgアニメーションを驚くほど簡単に インストール不要10秒で作成



読込中のあのローディング画像を簡単に作成できるサービス Loader Generator ライフハッカー 日本版



Css ローディングアニメーションを作成する



いづみ メッセージブックを作るローディング画面イベント 素敵な画像を作成してぜひtwitterやstarpopボードに投稿してみてね 参加お待ちしてます Starpop スターポップ ローディング画面イベント



初心者向け 超簡単 Javascriptを使ってローディングを実装する方法 Webkore



スピナーコレクション 無料で提供 プリローダーとローディングアニメーション Seleqt セレキュト



Svgで作成されたローディングアイコンセット Svg Loaders Webclips



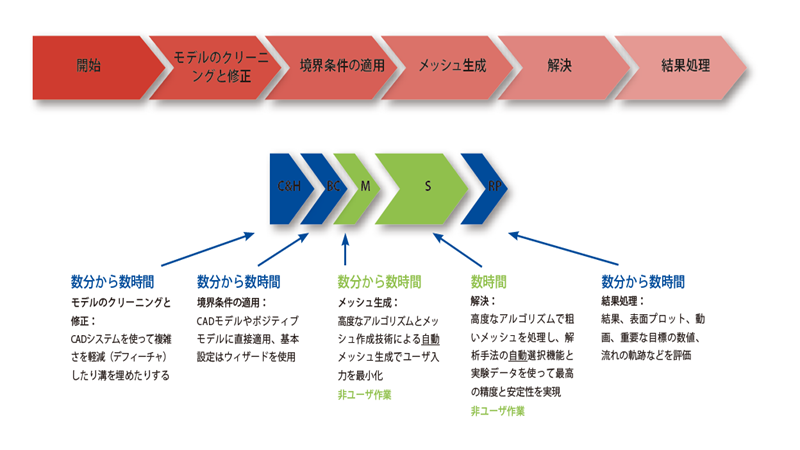
フロントローディング Cfd に必要な技術 Mentor Graphics


かわいいローディングアイコンを作成できる無料webサービス Loading Io Studio Sero


Web Service 無料で簡単にローディング画像を作成 Preloaders Net Raining


おしゃれなローディング用gif画像が無料でダウンロードできるサイト



プラグインなしでも ローディング画像 を表示する方法 T N リサーシャ



ローディングgif画像と便利な作成ツール18選 Ferret



No comments:
Post a Comment